Tutorials
0 - Introduction
1 - Hello, triangle!
2 - Hello, rectangle!
3 - Unit rectangle
4 - Scaled unit rectangle
5 - Pixel positions
6 - Default vertex shader
7 - Circle by the fragment shader
8 - Iterations and the Mandelbrot set
9 - Macros and the Julia set
10 - Using textures as output
11 - Uniforms and interactions
12 - Time marching
Hello, rectangle!
In the previous tutorial, we learned the basics for drawing a triangle. Now, we want to extend our program to be able to draw a rectangle that is shown below.

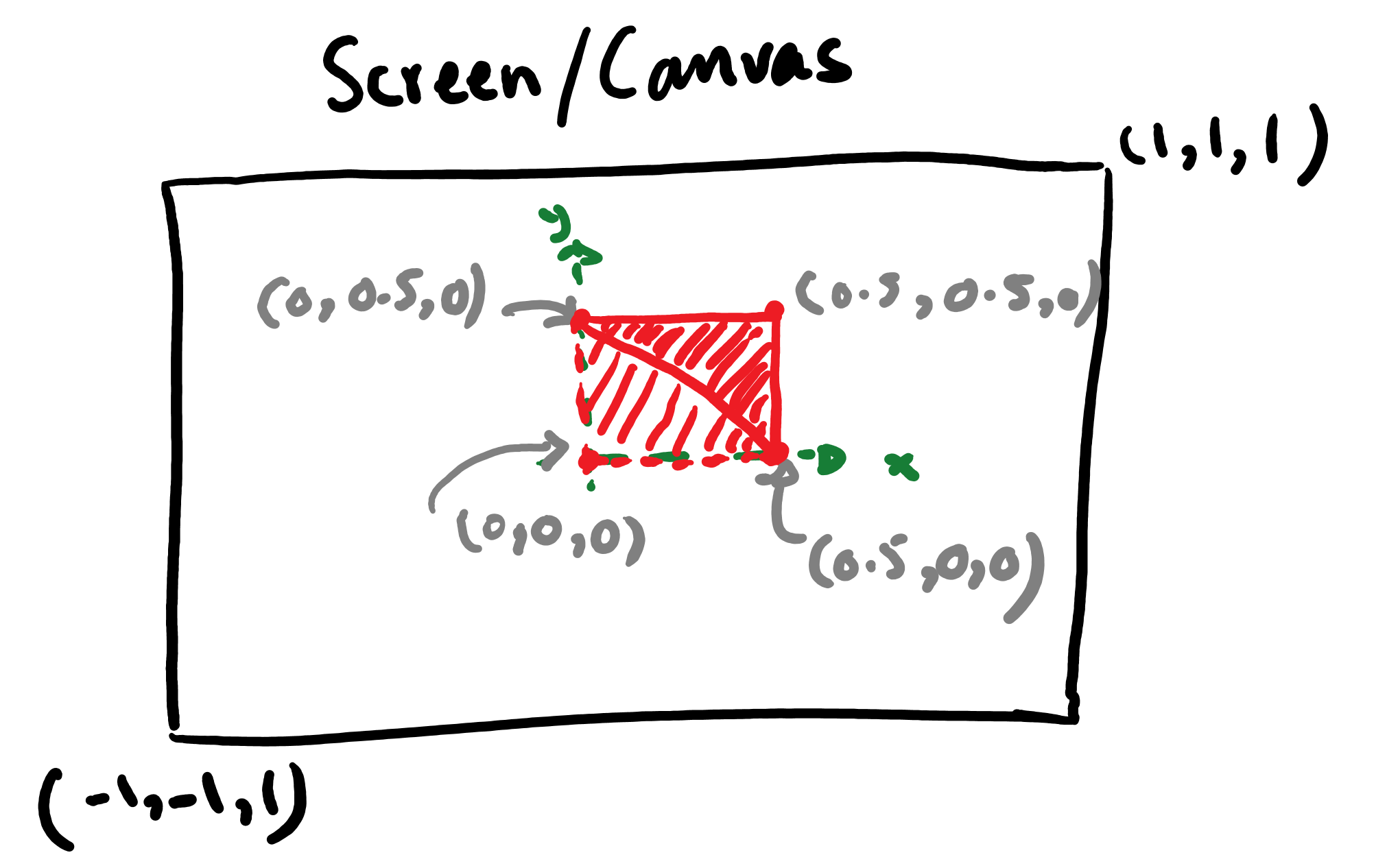
As it can be seen the only difference between this geometry and the previous one is that we have an extra vertex at the origin which helps us to construct two triangles instead of one. The two triangles together, make a rectangle.
So, we modify the my_geometry to include this point (origin):
// Setup geometry ------------------------------------------------------
var my_geometry = {
vertices : [
0.5, 0.5, 0.,
0.0, 0.5, 0.,
0.5, 0.0, 0.,
0.0, 0.0, 0., // fourth point
] ,
noVertices: 4 , // No of vertices
noCoords : 3 , // No of coordinates
premitive : 'triangle_strip' ,
} ;
Notice how the noVertices is also changed from 3 to 4.
The overall code should look like this:
<!DOCTYPE html>
<html>
<!-- Head -->
<head>
<script src='http://abubujs.org/libs/Abubu.latest.js'
type='text/javascript'></script>
</head>
<!-- body of the html page -->
<body>
<canvas id="canvas_1"
width=512 height=512
style="border:1px solid #000000;" >
<!-- This message is displayed if canvas is not available -->
Your browser does not support the HTML5 canvas tag.
</canvas>
</body>
<!--&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&-->
<!-- vertex shader -->
<!--&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&-->
<script id="vshader" type="shader">#version 300 es
precision highp float ; // high percision for float variables
precision highp int ; // high percision for integer variables
in vec4 position; // position of vertices as input of the shader
// Main body of the vertex shader
void main() {
/* an identity map of the position of physical
world coordinates to the rendered coordinate space */
gl_Position = vec4(position.x,position.y,position.z,1.0);
}
</script>
<!--&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&-->
<!-- fragment shader -->
<!--&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&-->
<script id='fshader' type='shader'>#version 300 es
precision highp float ;
precision highp int ;
out vec4 outcolor ; /* output of the shader
pixel color */
// Main body of the shader
void main() {
/* setting r,g,b,a values of the output color as an
opaque red */
outcolor = vec4(1.0,0.,0.,1.) ;
return ;
}</script>
<!--&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&-->
<!-- Main script -->
<!--&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&-->
<script>
// get the shader source by its id ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
function source(id){
return document.getElementById(id).text ;
}
// Get the canvas ------------------------------------------------------
var canvas_1 = document.getElementById('canvas_1') ;
// Setup geometry ------------------------------------------------------
var my_geometry = {
vertices : [
0.5, 0.5, 0.,
0.0, 0.5, 0.,
0.5, 0.0, 0.,
0.0, 0.0, 0., // fourth point
] ,
noVertices: 4 , // No of vertices
noCoords : 3 , // No of coordinates
premitive : 'triangle_strip' ,
} ;
// Setup a solver ------------------------------------------------------
var renderer = new Abubu.Solver( {
vertexShader : source('vshader'),
fragmentShader : source('fshader'),
geometry : my_geometry ,
canvas : canvas_1,
} ) ;
// rendering (running) the solver
renderer.render() ;
</script>
</html>
Now, if you open this code in a Google Chrome or Mozilla FireFox browser, you should see this